현재 공모전 작업을 위해 챗봇 프론트를 작업하고 있다.

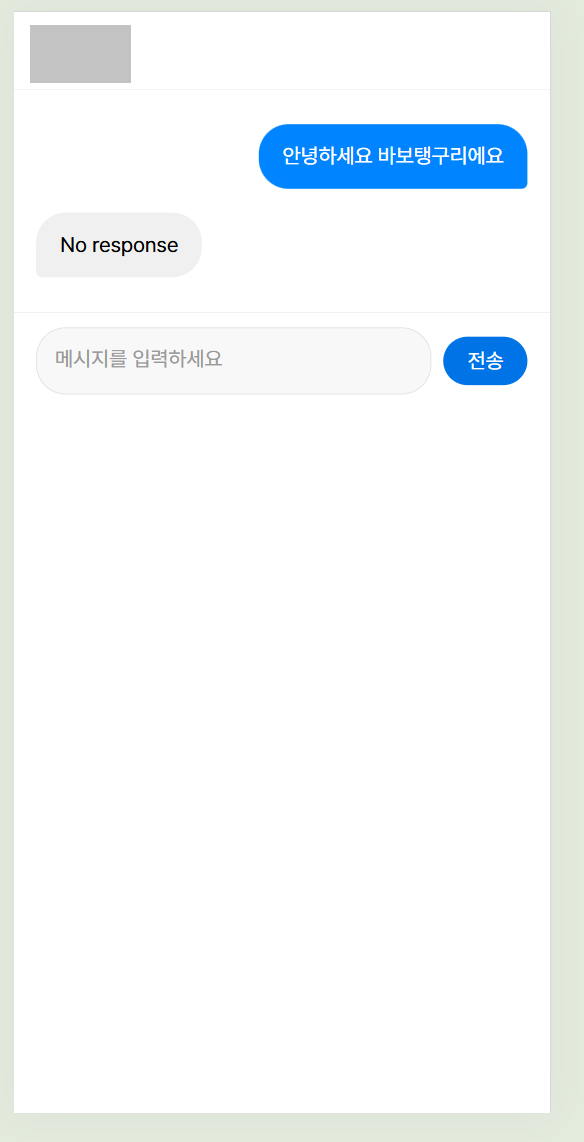
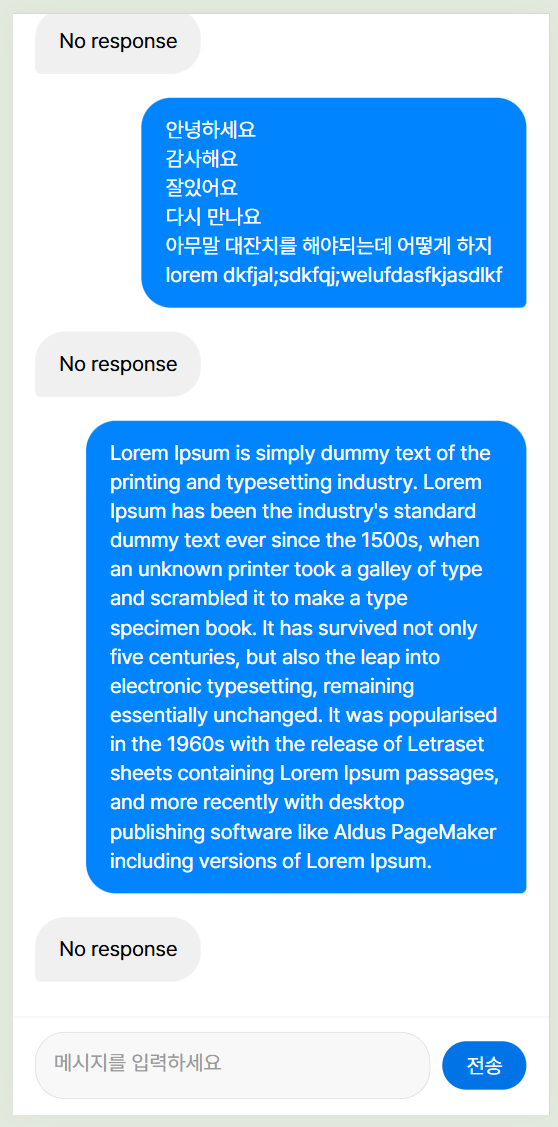
기존의 설정에서는 위와 같이 입력하면,

줄바꿈이 제대로 처리되지 않는다.
이때의 css 코드를 한번 살펴보자.
.message {
display: inline-block;
font-family: "Pretendard", sans-serif;
margin: 8px 0;
padding: 12px 16px;
border-radius: 20px;
max-width: 80%;
word-wrap: break-word;
font-size: 14px;
line-height: 1.4;
text-align: left;
width: fit-content;
}
이제 속성에
을 추가한다.
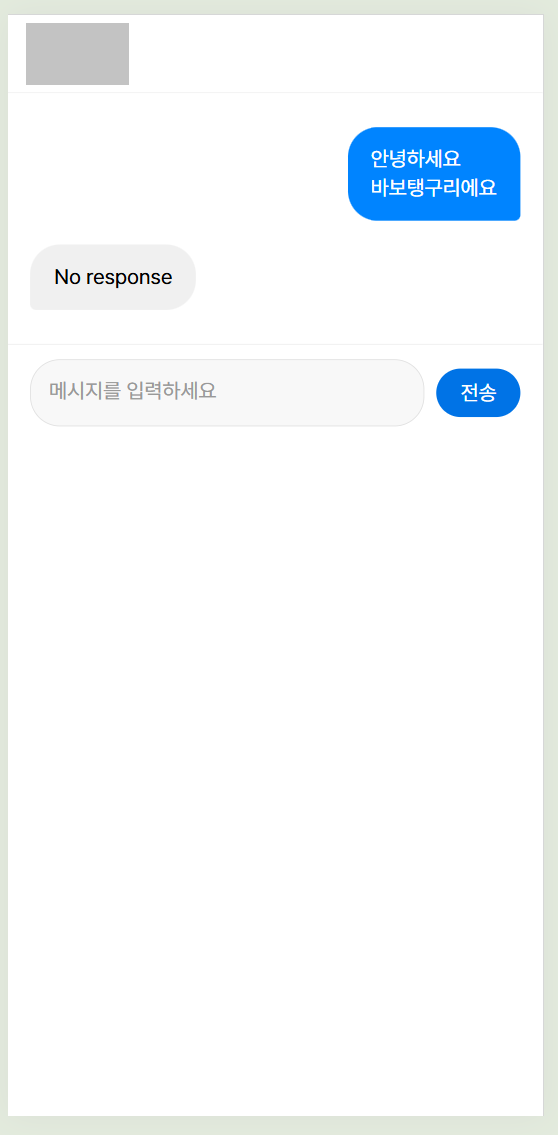
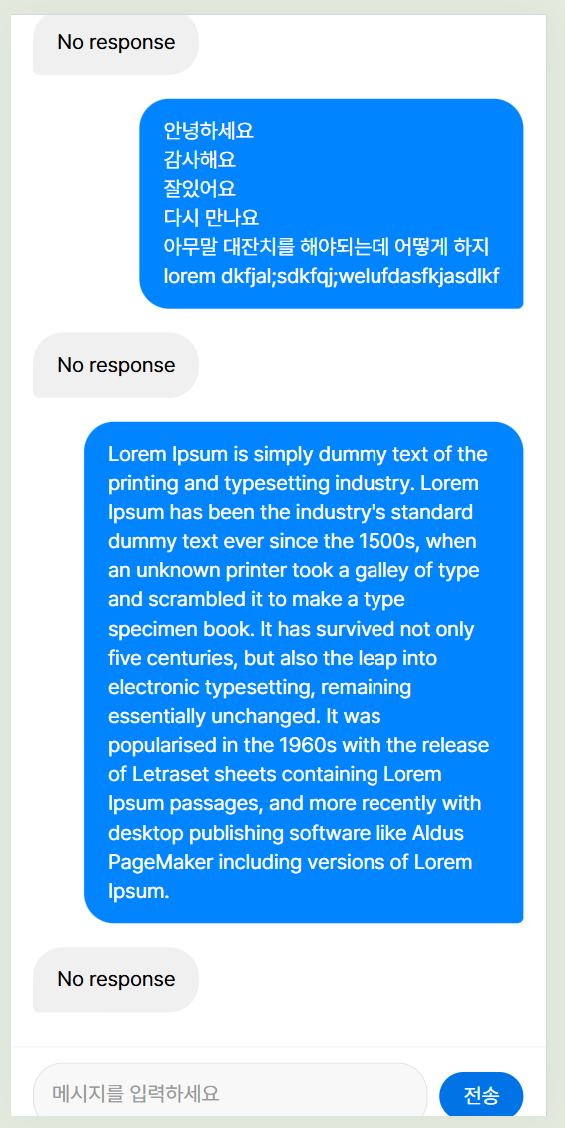
그러면

기존에 반영되지 않았던 줄바꿈이 반영된다.
참고로, No response인 것은 무시해주면 좋겠다. 아직 백엔드 작업을 할 수가 없어서 일괄적으로 No Response만 띄워준다....
그래서 이 white-space 속성이 어떤 것이고, 어떤 변경을 할 수 있는지에 대해서 적어본다.
white-space 속성은 CSS에서 텍스트가 요소 안에서 어떻게 처리될지를 결정하는 속성이다. 텍스트의 공백과 줄바꿈을 제어하는 데 사용된다.
크게 normal(기본값), nowrap, pre, pre-wrap, pre-line, break-spaces가 있다.
1. normal(기본값)
연속된 공백은 하나의 공백으로 처리되고, 줄바꿈은 텍스트가 요소 너비를 넘을 경우 자동으로 발생한다.
처음 상태이다.
white-space: normal;위의 속성을 써넣지 않아도 기본적으로 적용된다.
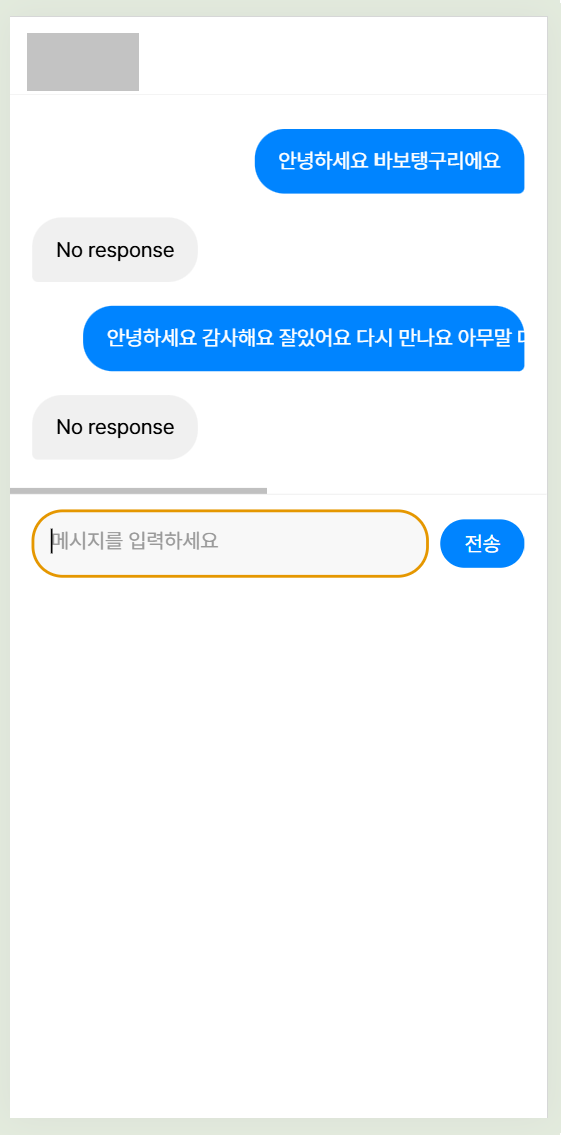
2. nowrap
연속된 공백은 하나로 처리되지만, 텍스트는 절대 줄바꿈되지 않는다. 텍스트가 요소 너비를 넘으면 한 줄로 계속 표시된다.
white-space: nowrap;
적용 이미지를 보면 알겠지만, 우측으로 흘러가는 스크롤바가 생긴 것을 알 수 있다.
3. pre
모든 공백과 줄바꿈 문자가 그대로 유지된다. 줄바꿈이 필요한 경우, HTML에 있는 줄바꿈 문자를 그대로 따른다. 텍스트가 길어도 자동으로 줄바꿈되지 않는다.

pre 적용 시 위처럼 작동한다.
4. pre-wrap
공백과 줄바꿈 문자가 그대로 유지되지만, 텍스트가 요소의 너비를 넘을 경우 자동으로 줄바꿈된다.
이건 이미 설정 과정에서 보여줬기 때문에 따로 더 보여주지 않는다.
white-space: pre-wrap;
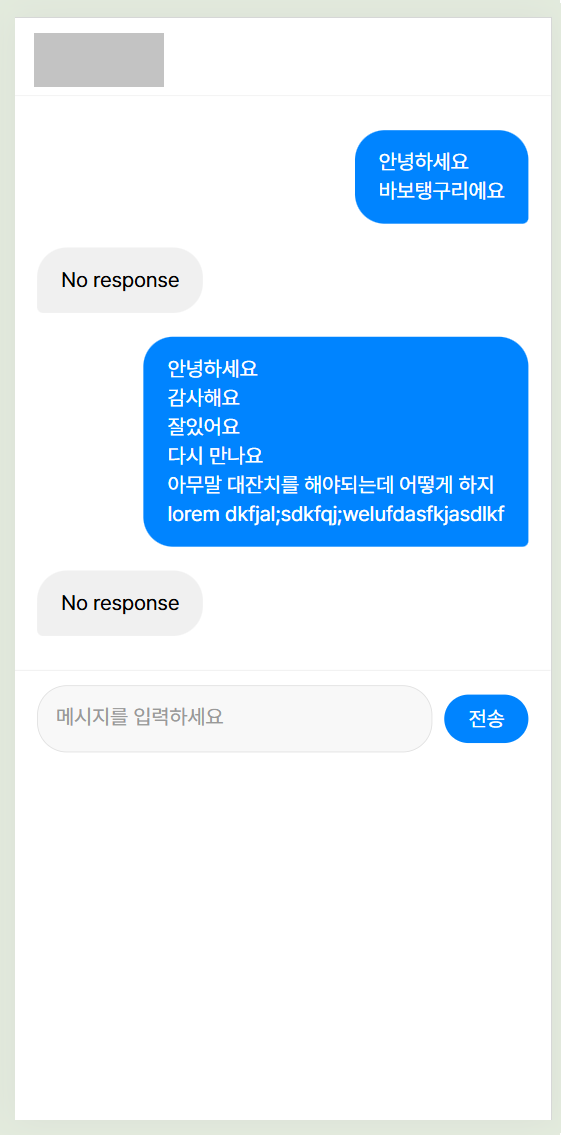
5. pre-line
줄바꿈 문자는 유지되지만, 연속된 공백은 하나의 공백으로 줄어들고 텍스트는 요소의 너비를 넘을 경우 자동으로 줄바꿈된다.
white-space: pre-line;
6. break-spaces
pre-wrap과 유사하지만, 공백이 줄바꿈에 의해 강제로 분리될 수 있다. 긴 공백도 요소 너비를 넘는 경우 줄바꿈된다.
white-space: break-spaces;
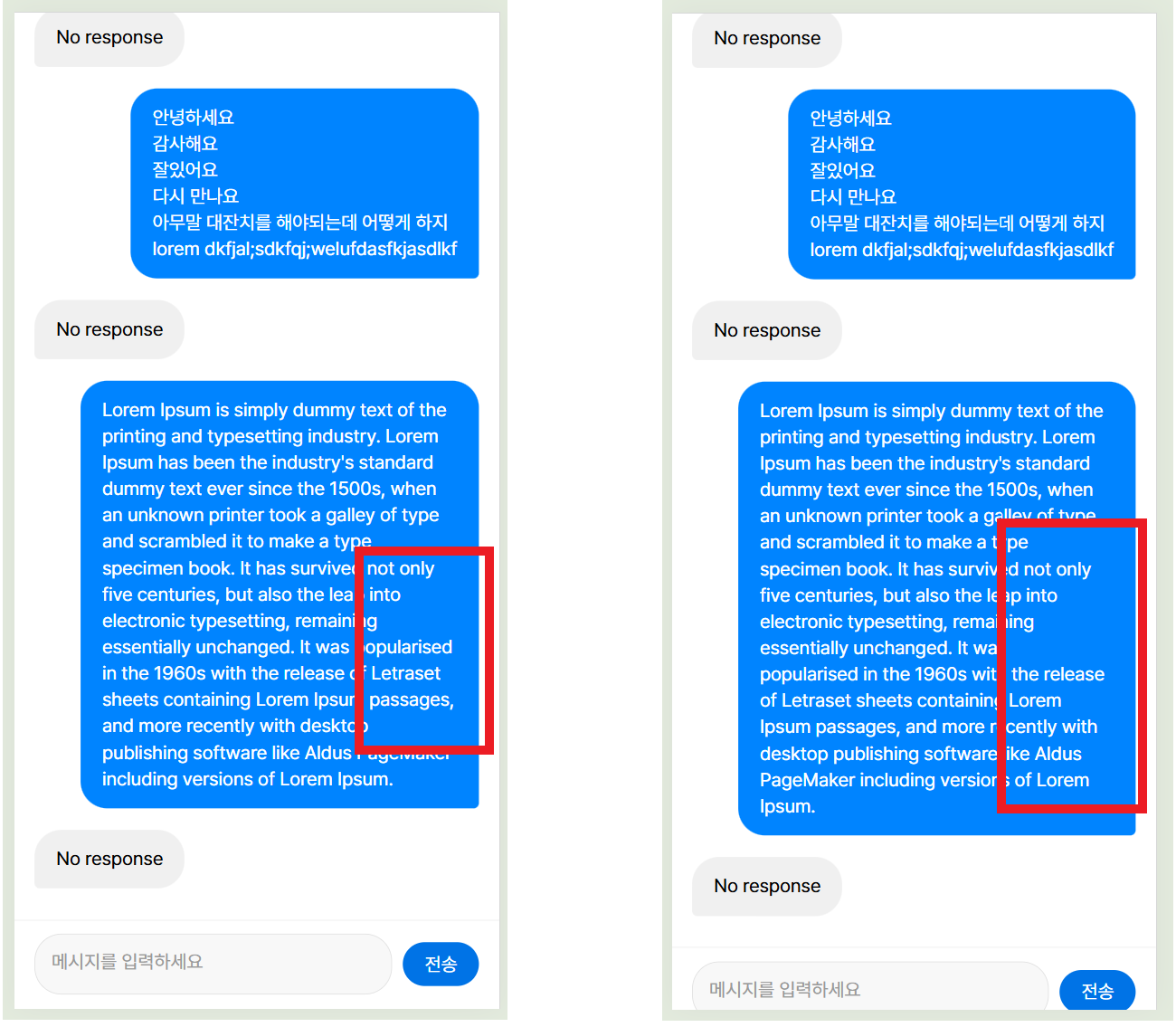
5번과 6번을 비교하기 위해 임의의 긴 영어 문장을 가지고 테스트해봤다.


이미지를 좌우로 배치해 보았다.

왼쪽이 pre-line 적용 시, 오른쪽이 break-spaces 적용 시 줄바꿈 화면이다.
'Frontend' 카테고리의 다른 글
| React 프로젝트에 PWA 적용하기 (1) | 2024.10.20 |
|---|---|
| [React.js] 입력창 입력 시 Focus가 풀리는 현상 해결하기 (5) | 2024.07.22 |